WordPress is the most popular blogging platform today. It's being used by thousands of people all around the world. But because of the popularity, it's getting more attention by hackers and spammers too. WordPress is very secure by itself, but there's never too much ascertainable.
For simple users,who don't code a lot, plugins is the best way to secure your blog. They're free, easily usable and safe. This post assembles 35 best plugins to make your blog bulletproof. They're each devised for different purposes, so you will get the best protection from each field
Secure Your Login
Semisecure Login Reimagined increases the security of the login process by using a combination of public and secret-key encryption to encrypt the password on the client-side when a user logs in. JavaScript is required to enable encryption. It is most useful for situations where SSL is not available, but the administrator wishes to have some additional security measures in place without sacrificing convenience.
This plugin allows you to create custom URLs for logging in, logging out, administration and registering for your WordPress blog. Instead of advertising your login URL on your homepage, you can create a URL of your choice that can be easier to remember than wp-login.php, for example you could set your login URL to
http://www.myblog.com/login for an easy way to login to your website.
Login LockDown records the IP address and timestamp of every failed login attempt. If more than a certain number of attempts are detected within a short period of time from the same IP range, then the login function is disabled for all requests from that range. This helps to prevent brute force password discovery.
Whenever you try to login into your website, you can use this plugin to transmit your password encrypted. The encryption process is done by the Chap protocol. By activating the Chap Secure Login plugin, the only information transmitted unencrypted is the username, password is hidden with a random number (nonce) generated by the session – and opportunely transformed by the MD5 algorithm. In the first login there will be an error, but don't worry is only a technical error. Indeed in the next login's operation, if the values are correct, there will not be errors.
Admin Area
Admin SSL secures login page, admin area, posts, pages – whatever you want – using Private or Shared SSL. Once you have activated the plugin, you have to go to the Admin SSL config page to enable SSL.
Database
WP-DB-Backup allows you easily to back up your core WordPress database tables. You may also backup other tables in the same database.
This plugin creates SQL dumps of your WordPress database. It is based on the WordPress Database Backup plugin (
http://www.ilfilosofo.com/blog/wp-db-backup) – but it removes some of the security restrictions in the plugin to enable automated remote backups. You still need the admin user name and password to do a remote backup.
This plugin allows you to optimize database, repair database, backup database, restore database, delete backup database , drop/empty tables and run selected queries. It supports automatic scheduling of backing up and optimizing of database.
BackUpWordPress is a backup & recovery suite for your WordPress website. This plugin allows you to back up database tables as well as files and comes with a rich set of options.
EZ Backup has been turned into a simple one click operation. Click the button and watch your files and database backup be created. You can create a backup of all your webspace files or backup just your wp-content folder all from this one plugin. Unlike the Full EZ Backup plugin this one does not require any special information such as usernames or passwords etc. This plugin costs $5.
This plugin allows you to back up, restore, migrate your WordPress installation, both files and mySQL tables with a single click. When performing a backup, myEASYbackup creates a compressed data set file that can be stored outside the WordPress installation directory. A list of all data sets on the server is also logged in the admin area.
Spam
AntispamBee protects blogs from digital rubbish. It is made up of sophisticated techniques and analyzes comments including pings. Also, for reasons of data privacy, the use of AntispamBee is a safe solution, as it is anonymous and registration-free.
NoSpamNX is the successor of Yawasp (Yet Another WordPress antispam plugin) and is a plugin to protect against automated comment spam (spambots). While Yawasp changed the names of the form fields in the comment template, NoSpamNX works without these modifications, but is equally effective. By eliminating the need for modifications the form field need maximum compatibility with other WordPress plugins or browser is ensured.
Automattic Kismet (Akismet for short) is a collaborative effort to make comment and trackback spam a non-issue and restore innocence to blogging, so you never have to worry about spam again.
Asks the visitor making the comment to answer a simple math question. This is intended to prove that the visitor is a human being and not a spam robot. Example of such question: What is the sum of 2 and 9?
Defensio is an advanced spam filtering web service that learns and adapts to your behaviors and those of your readers. Advanced features such as support for OpenID, detailed statistics, charts, RSS feed of our comments (innocent and spam) and counter widget are also available.
Adds CAPTCHA anti-spam methods to WordPress on the comment form, registration form, login, or all. In order to post comments or register, users will have to type in the code shown on the image. This prevents spam from automated bots. Adds security. Works great with Akismet. Also is fully WP, WPMU, and BuddyPress compatible.
reCAPTCHA is an anti-spam method originating from
Carnegie Mellon University which uses CAPTCHAs in a genius way. Instead of randomly generating useless characters which users grow tired of continuously typing in, risking the possibility that spammers will eventually write sophisticated spam bots which use OCR libraries to read the characters, reCAPTCHA uses a different approach.
Blackhole is a trap for bad bots. The concept is simple: include a hidden link to a robots.txt-forbidden directory somewhere on your pages. Bots that ignore or disobey your robots rules will crawl the link and fall into the trap, which then performs a WHOIS Lookup and records the event in the blackhole data file. Once added to the blacklist data file, bad bots immediately are denied access to your site.
This plugin protects registration, login and comment forms from spambots by adding two extra fields hidden by CSS. This approach gave me 100% anti-spam protection on one of my sites.
Other
Little help to secure your WordPress installation. This plugin removes error information on login page, adds index.html to plugin directory, removes the wp-version, except in admin area.
This plugin will scan your WordPress installation for security vulnerabilities and it will suggest some corrective actions.
This plugin doesn't control WordPress or mess with your database, instead it utilizes fast, tried-and-true built-in Security features to add multiple layers of security to your blog. This plugin is specifically designed and regularly updated specifically to stop automated and unskilled attackers attempts to exploit vulnerabilities on your blog resulting in a hacked site.
TAC stands for Theme Authenticity Checker. Currently, TAC searches the source files of every installed theme for signs of malicious code. If such code is found, TAC displays the path to the theme file, the line number, and a small snippet of the suspect code. As of v1.3 TAC also searches for and displays static links.
The HTTP Authentication plugin allows you to use existing means of authenticating people to WordPress. This includes Apache's basic HTTP authentication module and many others.
Viruses, worms and malware exist for WordPress and could easily attack your WordPress installation. AntiVirus for WordPress monitors malicious injections and warns you of any possible attacks. It also has multilingual support.
This plugin allows you to upload and download files from outside of your web document root for security purposes. It can be used to can restrict file downloads to users that are logged in, or have a certain user level.
Security your WordPress-Installation and eliminate or replace your wp-version and database-version on easy way with a small plugin. If you're running an older version of WordPress, anyone can view source to see what attacks might work against your blog. This plugin replaces the WP-version with a random string < WP 2.4 and eliminate WP-version > WP 2.4.
WP Email Guard protects your email addresses included on any post or page from being crawled by spammers. It converts every email written within your post body into a JavaScript code, so the emails is readable and can be clicked by humans only. Spammers can't crawl JavaScript.
Monitors your WordPress installation for added/deleted/changed files. When a change is detected an email alert can be sent to a specified address.
WP-Dephorm protects your users from the prying eyes of phorm. This is achieved by setting a cookie to opt out of the phorm information mining. Your blog viewers will not have their information stored and used in marketing campaigns whilst viewing your site.
This WordPress plugin investigates web requests with simple WordPress-specific heuristics to identify and stop most obvious attacks. There exist a few powerful generic modules that do this; but they're not always installed on web servers, and difficult to configure.
SecureContact is a drop in form for users to contact you, based on the WP Contact Form plugin by Ryan Duff. It offers enhanced security by using captcha images.
Fast and secure contact form for WordPress. This contact form lets your visitors send you a quick E-mail message. Blocks all common spammer tactics. Spam is no longer a problem. Includes a CAPTCHA and Akismet support. Additionally, the plugin has a multi-form feature, optional extra fields, and an option to redirect visitors to any URL after the message is sent. Super customizable.
The Ultimate Security Check plugin helps you identify security problems with your WordPress installation. It scans your blog for hundreds of known threats, then give you a security "grade" based on how well you have protected yourself.
Content Security Policy prevents content injection attacks by allowing admins to specify which sites they trust to serve JavaScript and other types of content in their site. Any content which is not explicitly allowed by the policy will be blocked from loading.

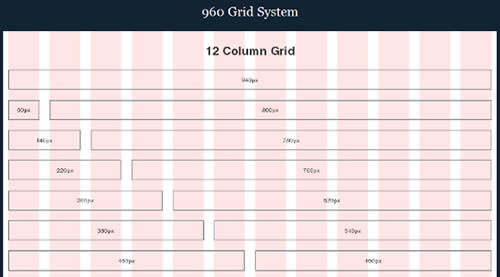
 “Jeffrey Way” takes a close look at the 960 CSS Framework, explaing the pros and cons of using it. He also takes us step by by step and create a simple “12 column” layout with a simple header and two column structure. Most important tip here is : you must assign a class to each div. Naming conventions require that that the class name begins with “grid_” and ends with the number of columns needed.
“Jeffrey Way” takes a close look at the 960 CSS Framework, explaing the pros and cons of using it. He also takes us step by by step and create a simple “12 column” layout with a simple header and two column structure. Most important tip here is : you must assign a class to each div. Naming conventions require that that the class name begins with “grid_” and ends with the number of columns needed. The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using effects from the Mootools JavaScript library.
The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using effects from the Mootools JavaScript library.